swiftui-navigation-transitions - SwiftUI导航过渡效果自定义库
项目名称:swiftui-navigation-transitions
项目简介
swiftui-navigation-transitions是一个开源库,它允许开发者在使用SwiftUI的NavigationView和NavigationStack时完全自定义推送(push)和弹出(pop)的过渡效果。该库提供了一个简单的modifier,可以直接应用于SwiftUI的原生导航组件,使得过渡效果的定制变得简单直观。
功能特点
简单集成:不需要重构整个导航栈,只需应用modifier即可。
自定义过渡:支持自定义动画,类似于SwiftUI的标准过渡效果。
组合过渡:可以将不同的过渡效果组合使用。
动态选择:可以根据逻辑动态选择不同的过渡效果。
标准过渡:库中包含一些标准的过渡效果,如淡入淡出(fade)、滑动(slide)等。
自定义过渡创建:可以创建完全自定义的过渡效果,只需几行SwiftUI风格的代码。
示例代码
以下是如何使用swiftui-navigation-transitions库的示例代码:
对于iOS 13+:
对于iOS 16+:
自定义过渡效果示例:
组合过渡效果:
动态选择过渡效果:
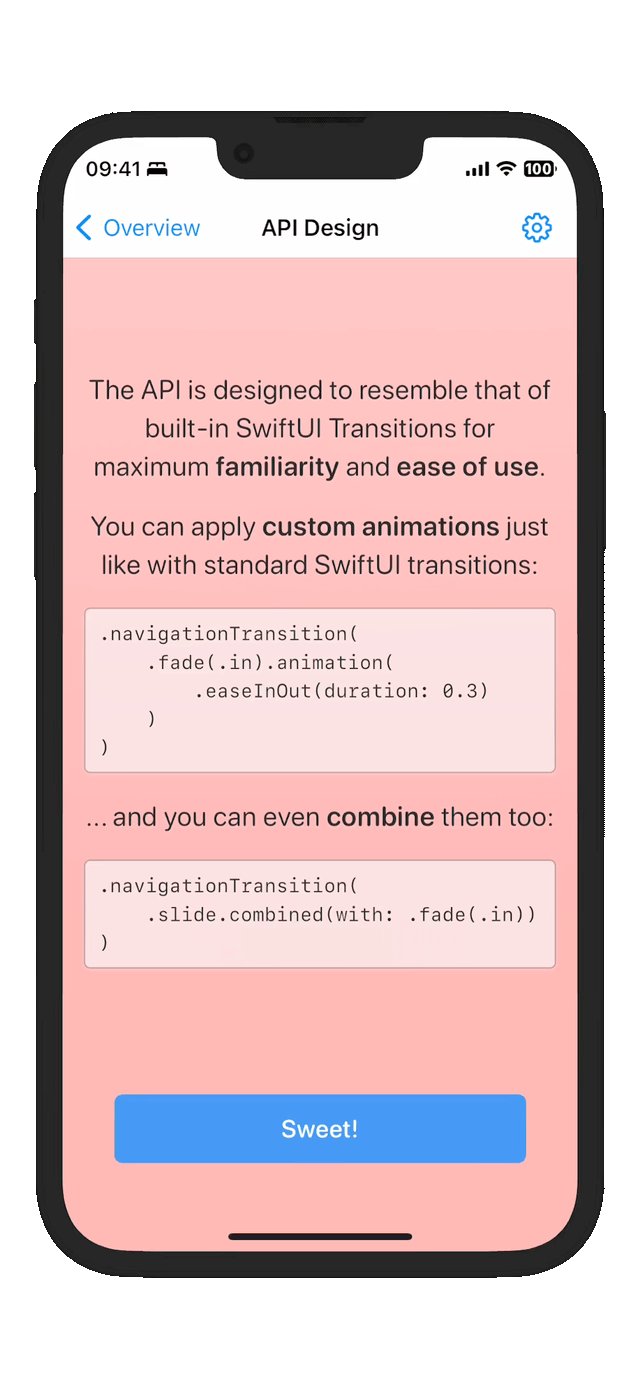
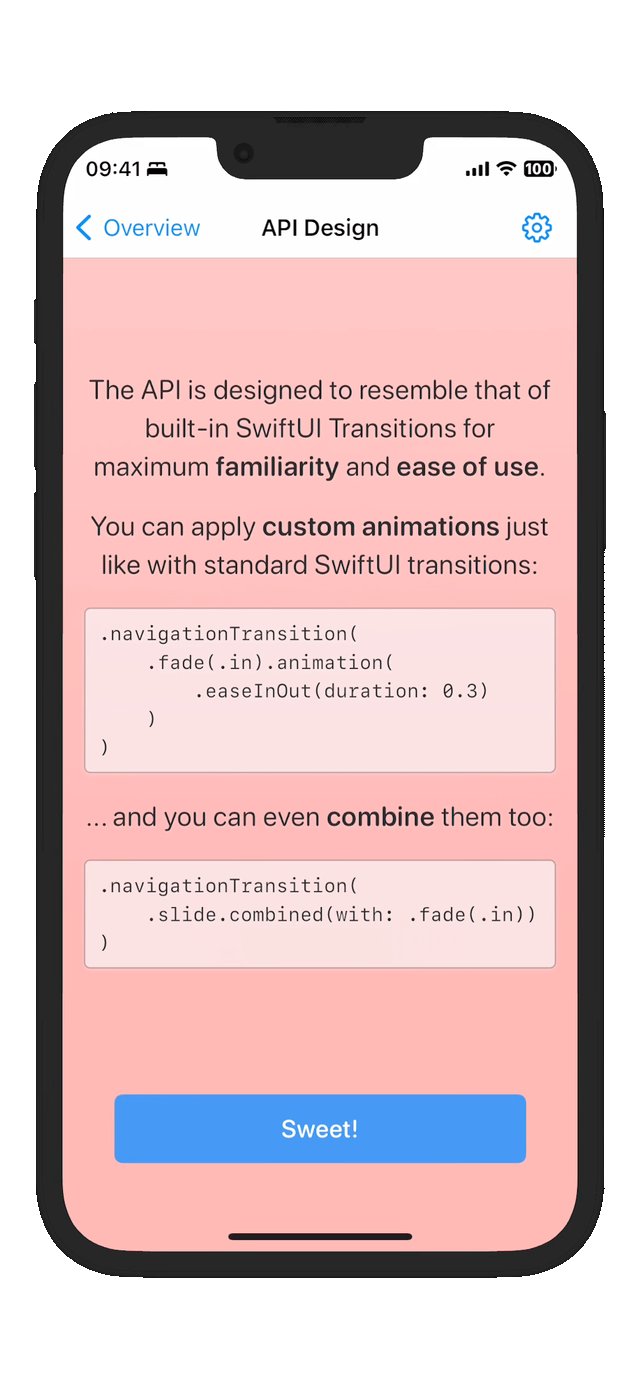
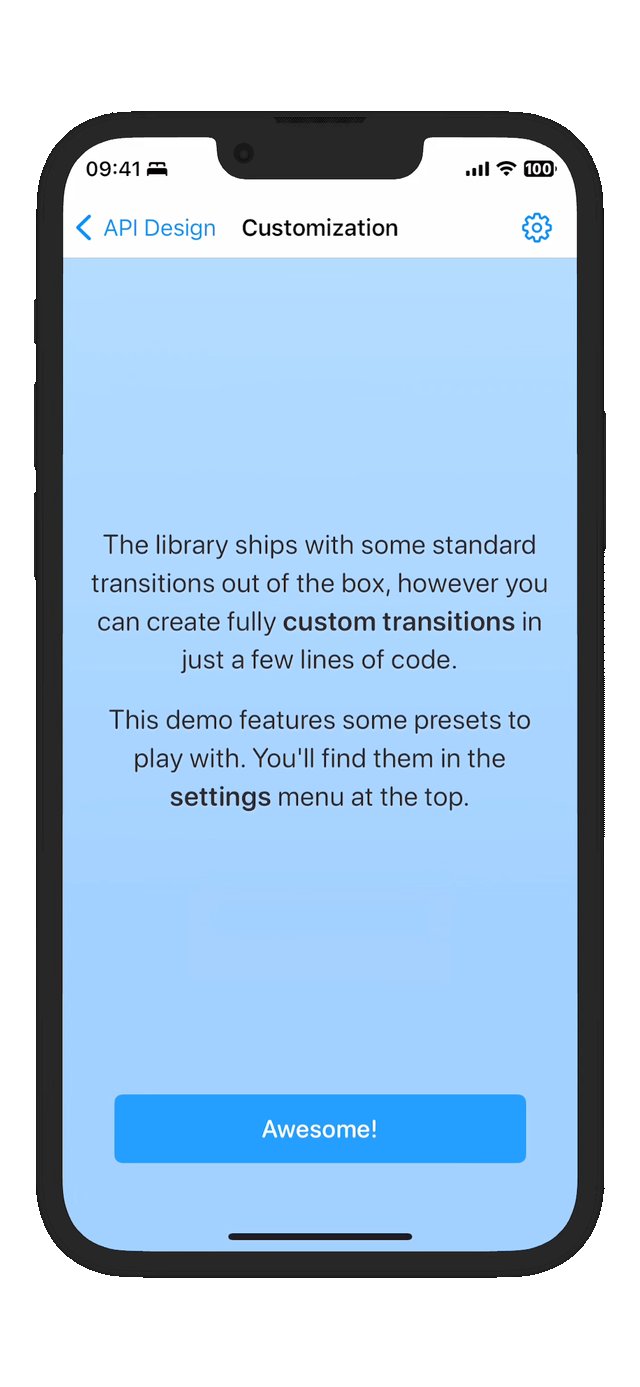
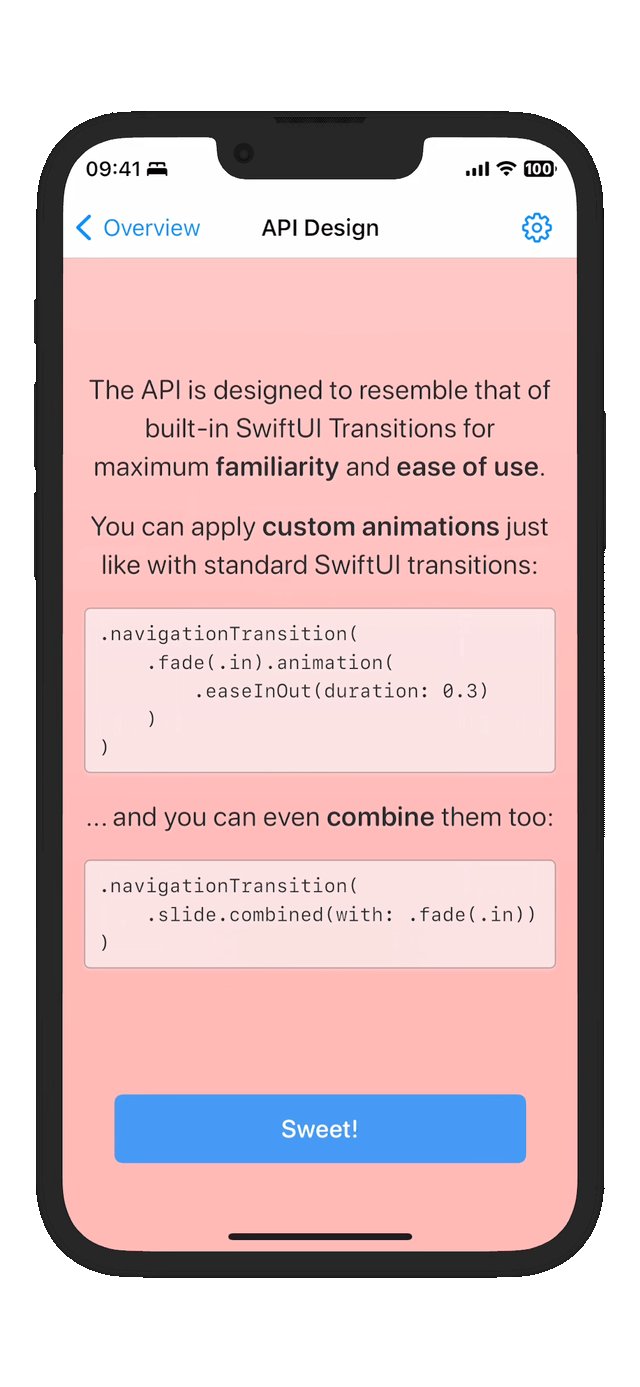
项目截图
以下是swiftui-navigation-transitions库的一些过渡效果示例动图:



安装指南
该库目前仅支持通过Swift Package Manager安装。在项目的Package.swift文件中添加以下依赖:
文档和示例
项目的文档和示例可以在这里找到。
或许喜欢
SwiftUI-Navigation-Multiplatform-Example - SwiftUI多平台导航示例应用
SwiftUI-Navigation-Multiplatform-Example是一个展示SwiftUI多平台导航、深度链接和Firebase集成的开源示例应用。
最近更新 2024-12-09
SwiftUIMaterialTabs - SwiftUI实现的Material 3风格标签和粘性头部库
SwiftUIMaterialTabs是一个集成了Material 3风格标签和粘性头部效果的SwiftUI库,支持自定义标签和独特的粘性效果。
最近更新 2024-12-09
ConfettiWithSpriteView:基于SpriteKit与SwiftUI构建的Confetti五彩纸屑
SwiftUI库ConfettiWithSpriteView,利用SpriteKit创建动态彩带效果,支持iOS、watchOS和visionOS,易于集成和自定义。
最近更新 2024-12-11

